David Torres Design
Portfolio Website
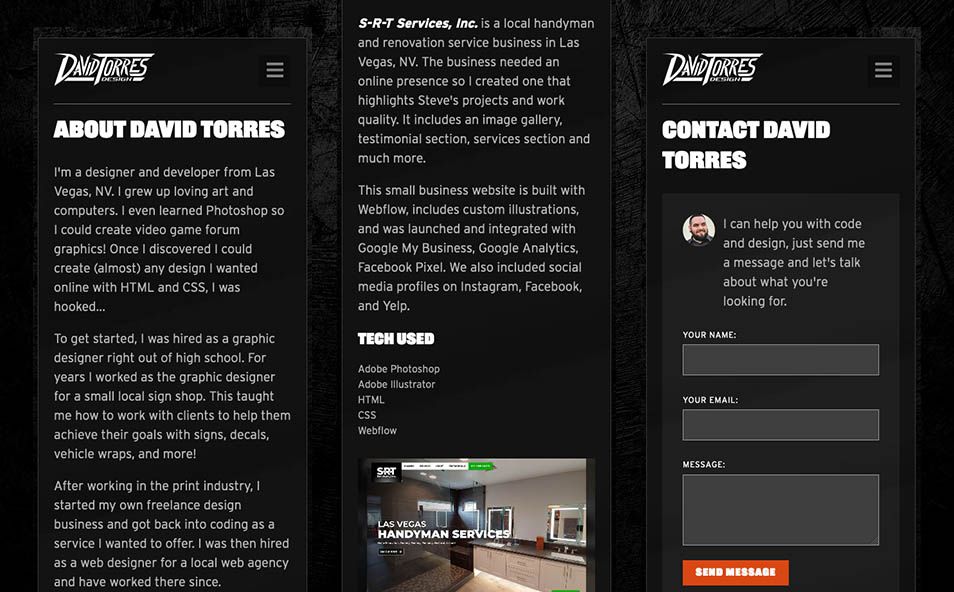
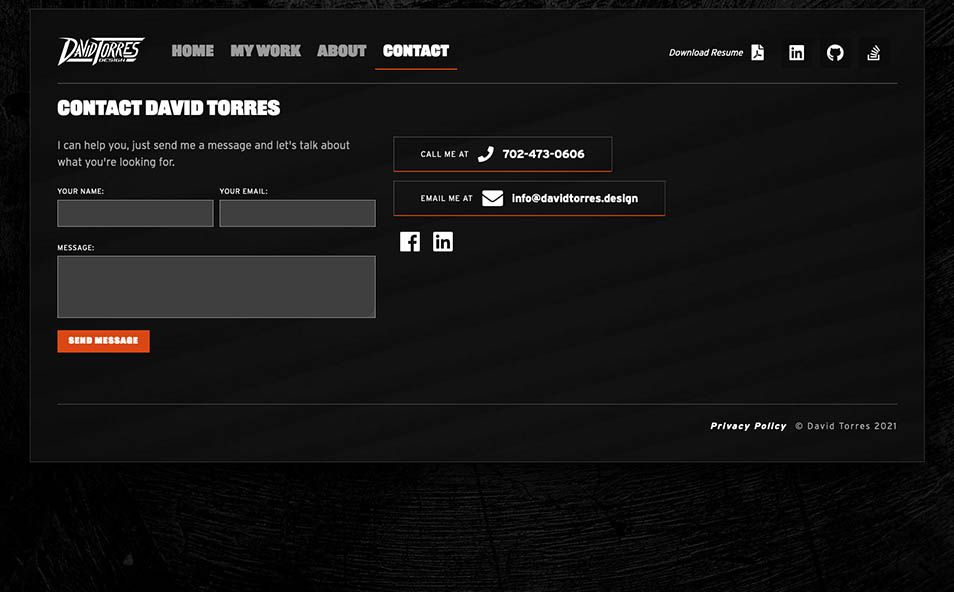
This site was built as an example of my Front End Design and Development skills. The goal was to build a modern portfolio site using the skills I've learned so far in my career. My previous website was geared towards a freelance design-only business. I do so much more than simple graphics though, now I can show it!
Here are some examples of the work that went into building this:
- NextJS was my chosen framework, the reason was I wanted the Server Side Rendering capabilities for SEO and UX reasons.
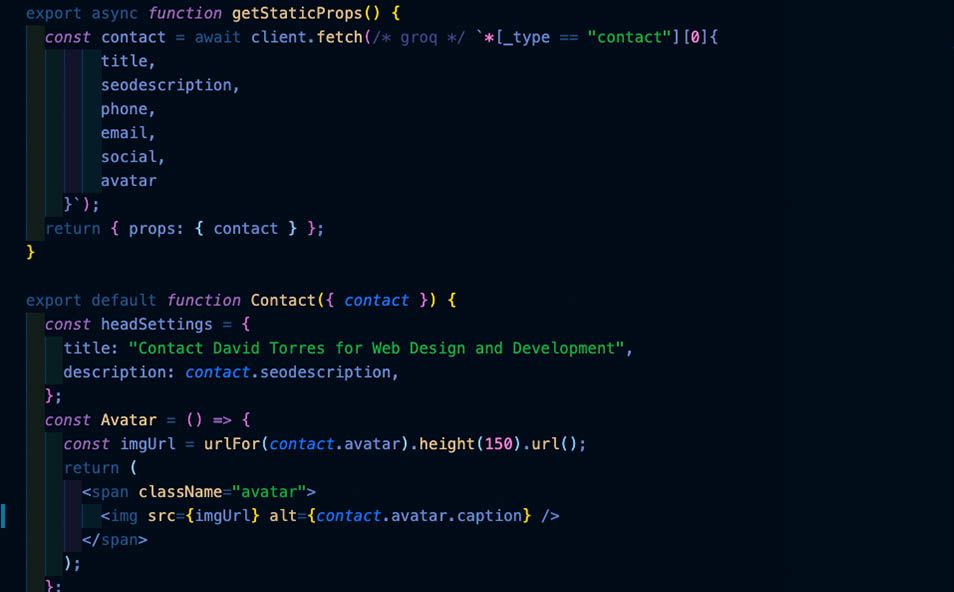
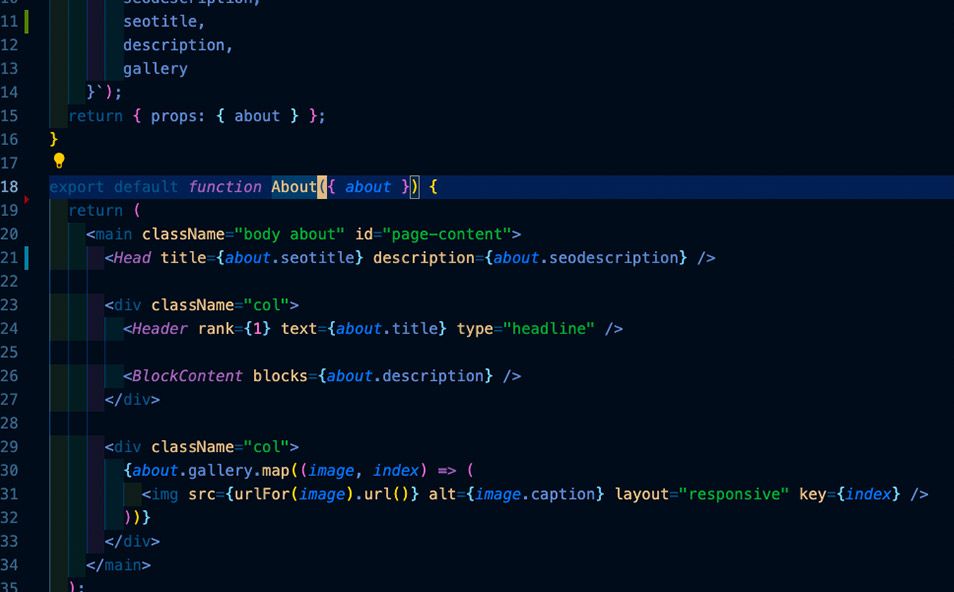
- I wanted to use a headless CMS for my content, though I could hard-code everything in, I wanted to use an external data source. I chose Sanity.io for my CMS and fetch data from it on all pages of the portfolio.
- This site includes appropriate meta-data for Search Engines and each page can be crawled thanks to SSR.
- All progress and coding work was integrated with Github and the site deploys directly from code I uploaded to Github. Check out the code link above to get more details!
Tech Used
- Adobe Photoshop
- Adobe Illustrator
- Adobe XD
- ReactJS
- HTML5
- CSS3
- JavaScript
- Netlify
- NextJS